

|
ShowTheBest.ComInteractive tables on your web pages |
The Interactive Table Web Page
consists of three components. The header is HTML that comes
before the interactive table; the footer is HTML that comes after your interactive table. The Display Database
(DDB) represents the original static table, written between HTML
<table...> and </table>
tags.
Specify your own headers and footers by creating headerfile.txt and footerfile.txt in the Interactive Table Directory. You need to use an editor to create these files.
If headerfile.txt and footerfile.txt exist in the Interactive Table Directory, then ShowTheBest.Com will insert them in your Interactive Table Web Page. If they are not there then ShowTheBest.Com will insert a default header and default footer. (The default header and footer are shown in some of the examples.)
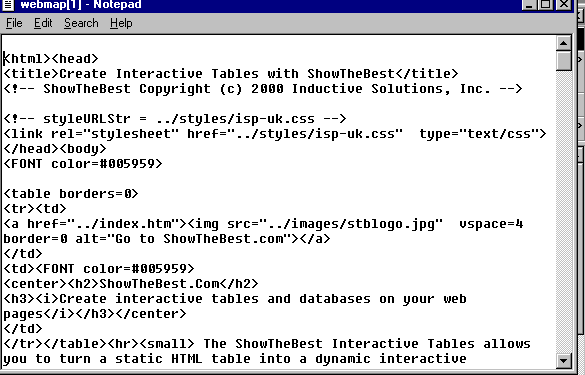
Here is an example of a header:

Headers should begin with an HTML comment or the standard HTML tags. They could include HTML comments, styles and Javascript.
Note that if you specify a Display Database, you need to specify the style sheet in the head tag in the header file. (If you do not specify a DDB, ShowTheBest.Com generates the style sheet name -- after the the title of the Interactive Table Directory -- in its default header.)
Footers should close any "open" tags defined by the header.
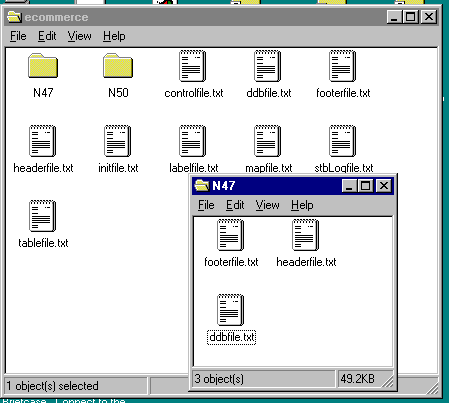
Here is an example of Interactive Directory "ecommerce" showing all 9 specification files and 2 subdirectories (for Netscape Navigator versions 4.7 and 5.0):

View the HTML source if there are any problems in loading the ShowTheBest.Com Interactive Table specifications. If ShowTheBest has any problems it will let you know via HTML comments.
© Inductive Solutions, Inc. All Rights Reserved.